How Do I Upload an Image to Wp Customify Theme
A lot of cool new features take been introduced with WordPress five.0, the Gutenberg Block Editor update. Including integrating the featured paradigm in WordPress into the Gutenberg editor. You can also do things similar build content blocks and export and import them for use on other websites.
The feature that we're going to talk near today is the Gutenberg Block Editor "Cover" block. This block allows you to add encompass images to a WordPress mail or page.
The encompass image feature has acquired some defoliation. It seems to be a lot like the featured paradigm that has been a office of WordPress since version 2.9.
In this tutorial, I will explicate the deviation betwixt the cover paradigm and the characteristic epitome in the Cake Editor. I will also show you how to add together a WordPress cover image and add a WordPress featured image using the Gutenberg Block Editor.
What is a Embrace Prototype?
A cover paradigm is a wide image that you utilize for a new department in a weblog mail service or on a page. The WordPress cover image is part of the article. You lot can add a WordPress embrace image when you are starting a new department of your article inside the block editor.
The Cover block option in the Gutenberg Block Editor besides allows you to add text and color overlay to the cover paradigm.

By adding advisable text and color overlay to match your theme or to raise the message you are trying to get across, yous tin can brand your article more than engaging.
In the by, bloggers take used headings, or heading text, or sub-headings to separate sections in a blog postal service. Sometimes adding an image below the heading, sometimes not.
The Encompass cake option now gives y'all a more visually appealing mode to break upward your blog post into sections.
What is a Featured Prototype?
The featured prototype in WordPress, also known equally a post thumbnail, is the chief article paradigm that represents all of the content. The featured epitome is the prototype yous see when scrolling through blog archives and trying to choice a story to read.
It is besides commonly displayed on your website on single posts. As well as on the homepage of news, magazine, and blog websites.
The featured paradigm is also shown on your social media feeds when y'all share an article beyond your social platforms.
Featured images are commonly designed or chosen to best represent the content. By and large, they are visually attractive and requite users a quick glimpse of your content and prompt them to read the entire article.
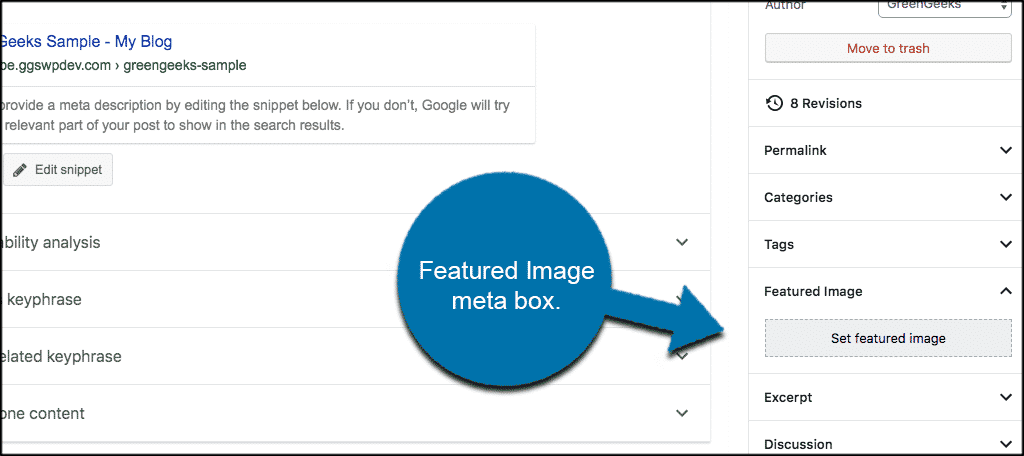
Yous will find a meta box in your post edit screen for calculation a featured image because almost all WordPress themes back up featured images.

Where and how your featured images are displayed is controlled past the WordPress theme you have called to utilise. You lot tin also link featured images WordPress posts automatically.
How To Add a Embrace Epitome in the WordPress Block Editor
The new WordPress block editor comes with a Cover block option that lets y'all add a cover epitome in your WordPress article.
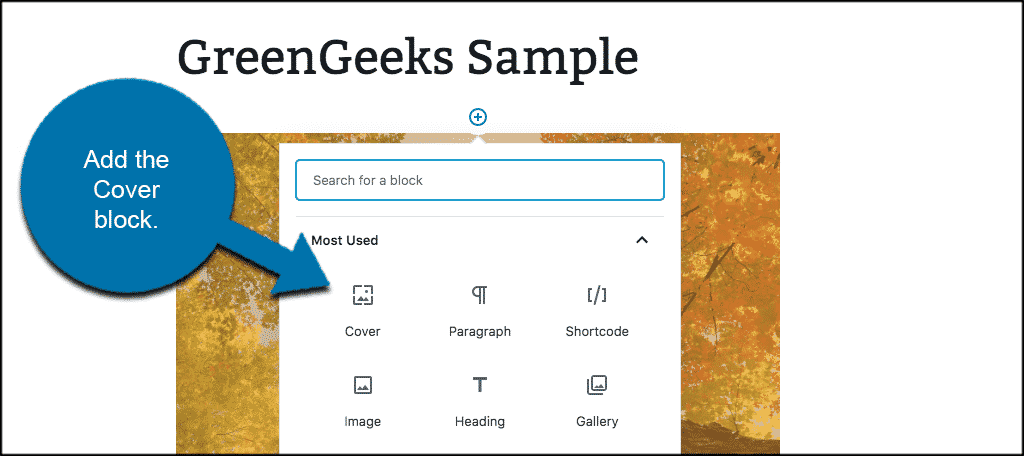
Kickoff, create a new post or edit an existing ane. On the mail service edit screen, click the "Add New Block" button and so cull "Cover cake."

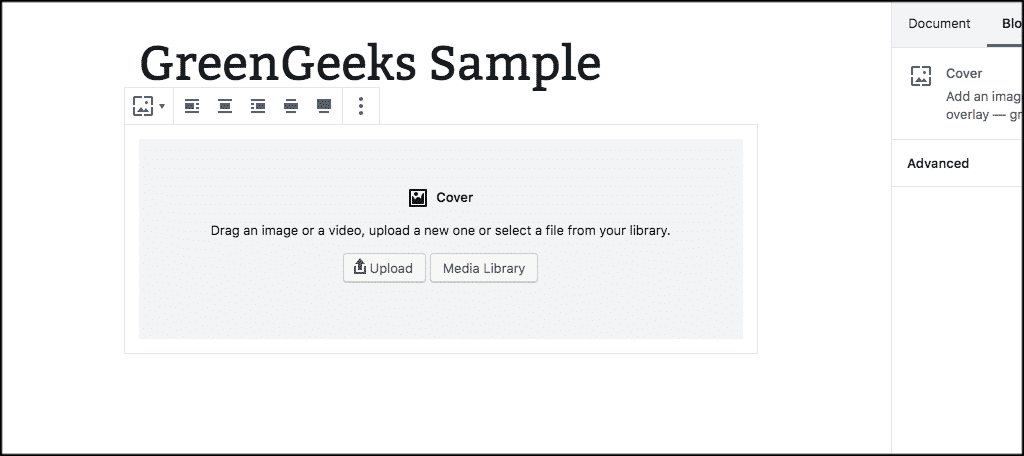
You will detect the Embrace cake option in the "Common Blocks" or "Most Used" sections. When you click the block, you lot will see the Cover block added to your content editor with options to add your new cover prototype.
Drag and driblet an paradigm or video in the block expanse to upload a new embrace paradigm. You can also select from your media files past clicking the "Media Library" button. Or you can click the "Upload" push to cull an paradigm on your calculator.

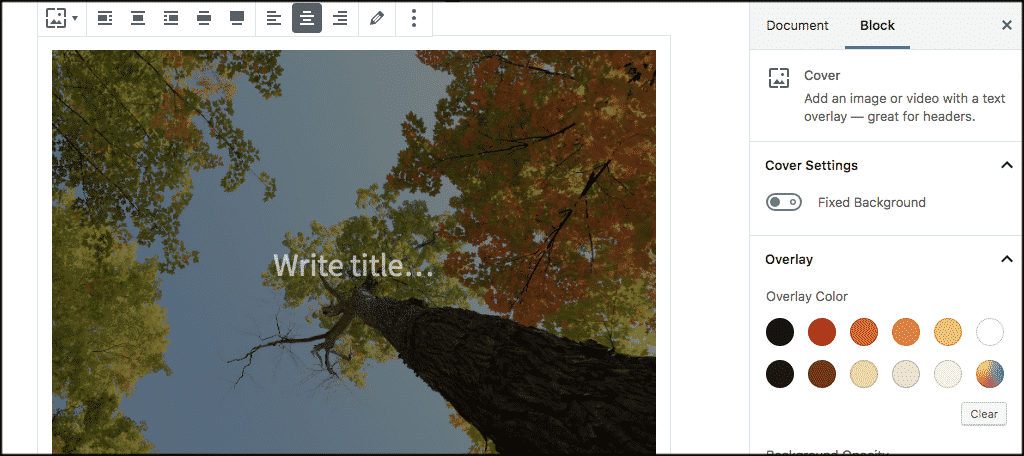
One time y'all have added a WordPress cover image, you tin can easily customize it by clicking the cover epitome.
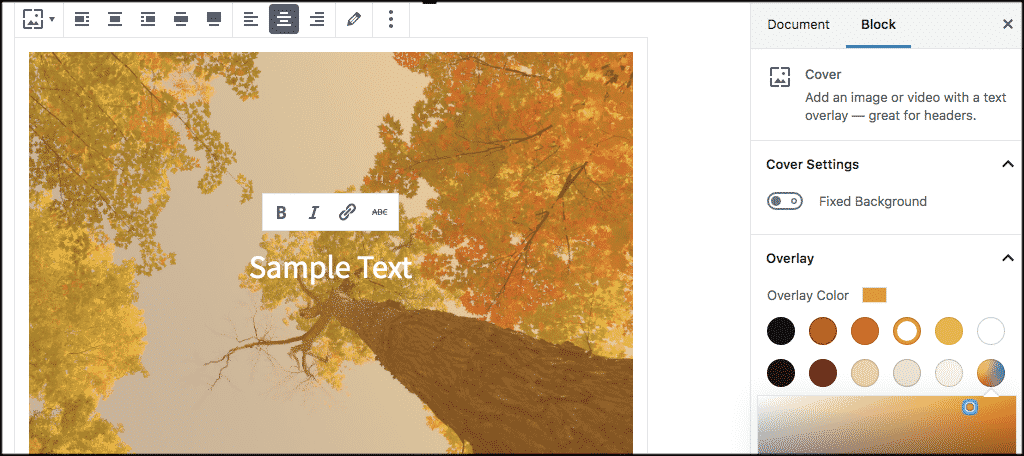
You volition then be shown a toolbar with customization options higher up the prototype "Write title…" field in the middle of the Image and Block settings including color overlay in the console in the console on the correct.

Working With Paradigm Widths
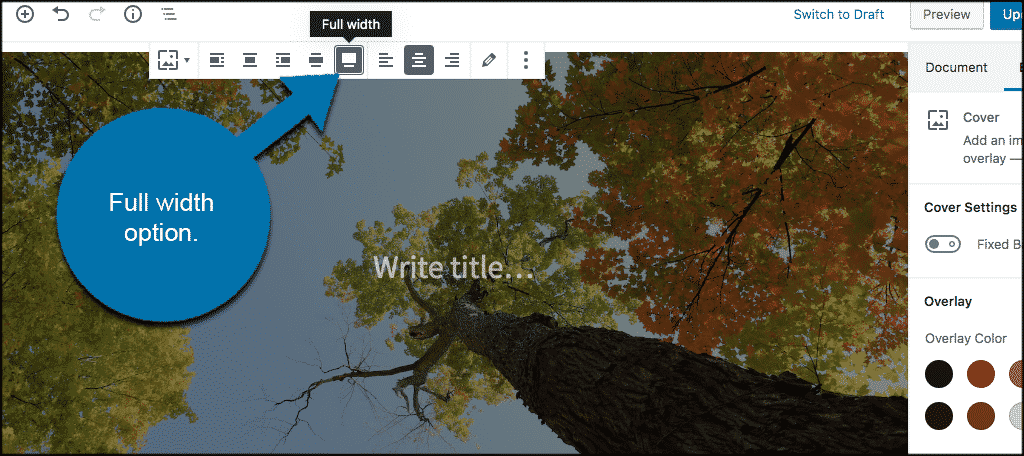
Aside from the alignment pick, the embrace image block gives yous the two width choices: "Broad width" and "Full width."
The "Wide width" choice makes the epitome look equally wide as your content. The "Total width" pick makes your image cover the unabridged browser window.

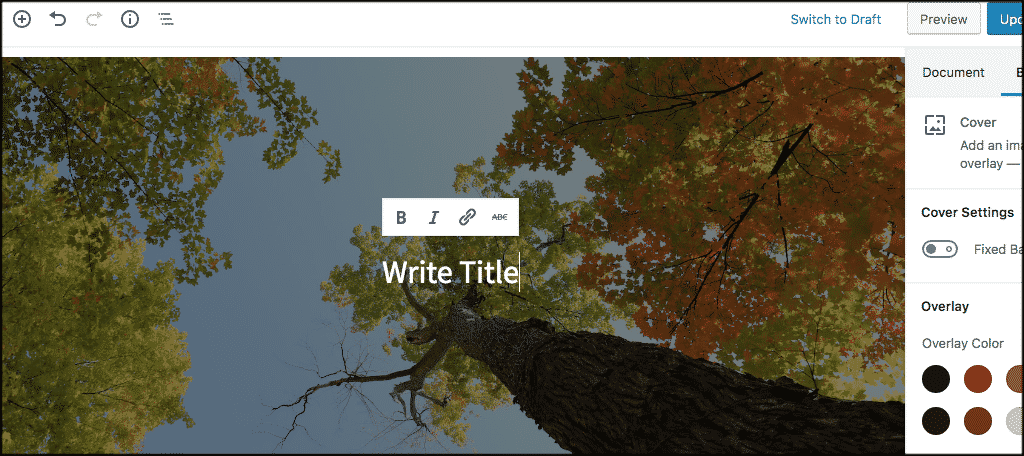
You tin can also add a title for your cover paradigm. When you click the cover image, you will see the "Write title…" field in the eye of your cover paradigm.

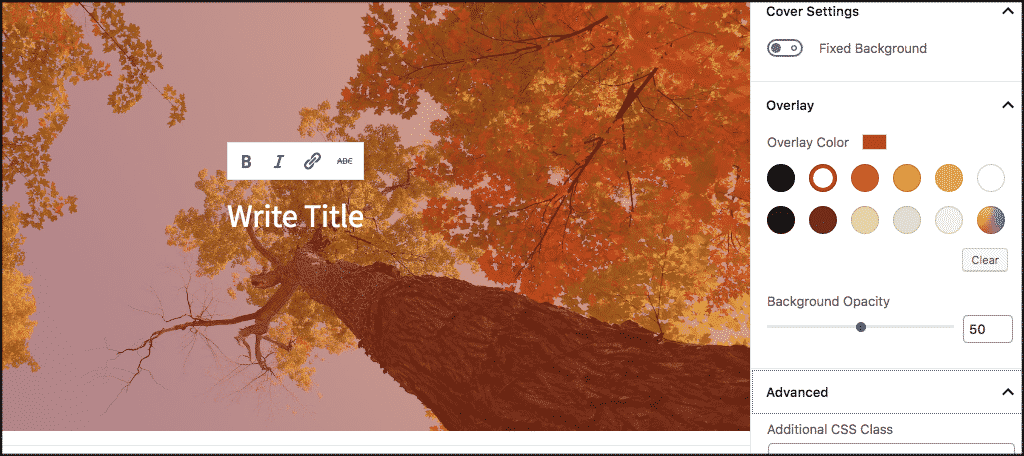
Finally, on the correct side of your embrace image, y'all volition find a few more than settings. You lot tin enable "Stock-still Background" to create a parallax effect when users scroll down the page.
Below that, you will find the "Overlay Colour" settings. From hither, yous will be able to change the colour overlay and opacity.
And last merely not least, you can add CSS lawmaking and add together more than styles to your cover image by clicking the "Advanced" pick.

Remember, you can repeat the steps in a higher place and add as many encompass images to your article equally you'd like.
How To Add a Featured Paradigm in the WordPress Block Editor
When you add a featured prototype to a postal service using the WordPress block editor, yous will discover that the process is all the same the same. If you take had a WordPress weblog for a while, yous already know how a featured image is added.
To add together a featured image to a WordPress postal service, create a new post or edit an existing 1.
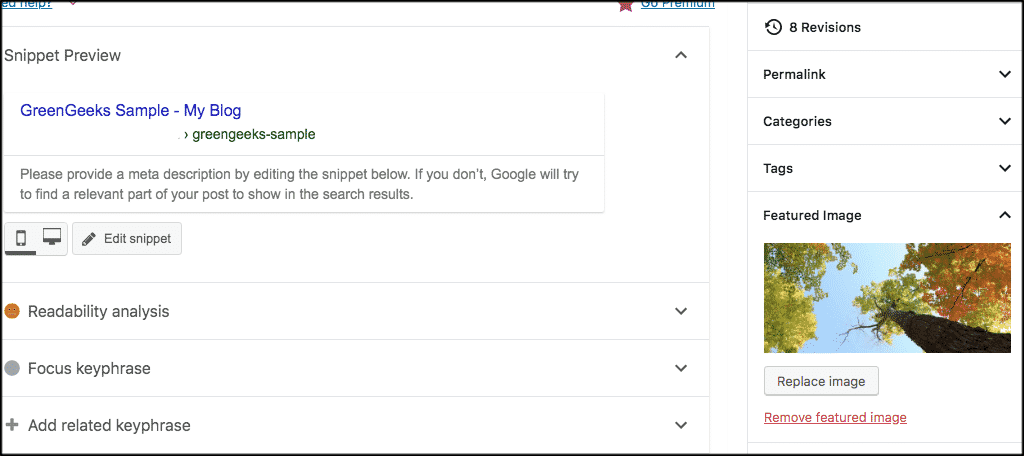
When you lot open the mail edit screen, navigate down to the "Featured Prototype" meta box located in the panel on the correct.

Yous can upload a new image using either the elevate and drop uploader or past selecting an prototype from your Media Library. Then you can add together a title, explanation, alt text, and description for your featured paradigm. And then click the "Select" option.

That's it. You've added a featured paradigm in the WordPress block editor.
At present, if you are using the newest WordPress default theme or any modern theme, you lot tin can edit the overlay color of your featured image, to an extent.
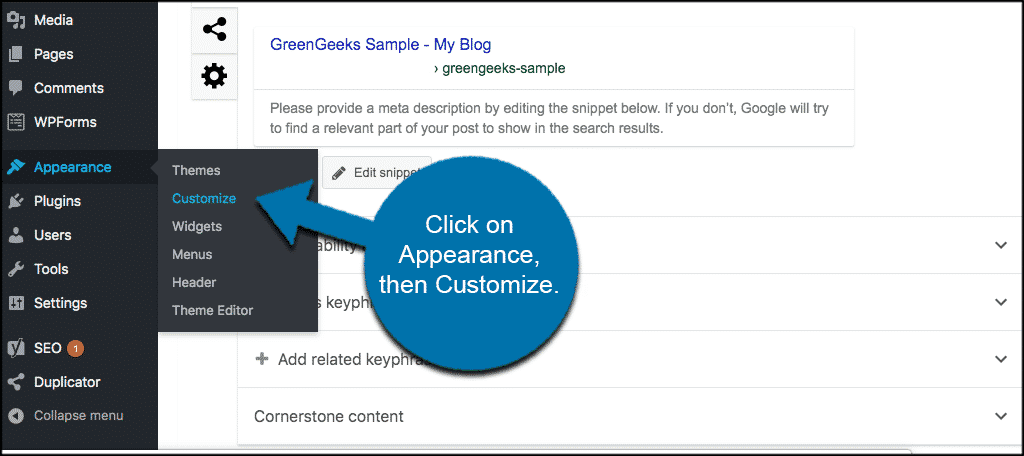
In the left cavalcade navigation mouse over the "Appearance" link and click the "Customize" link. That will take you to the live WordPress customizer.

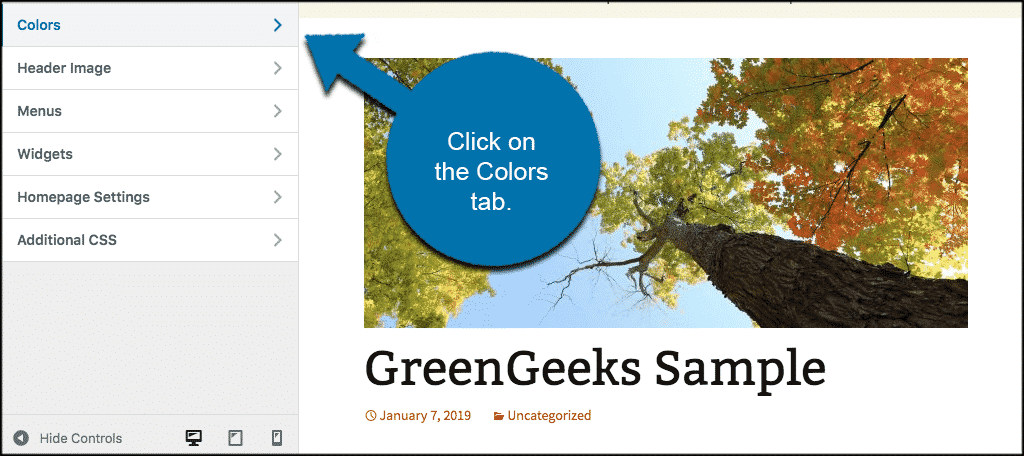
Click the "Colors" tab and switch the default colors of your theme.

Note: WordPress themes manage featured images, and then you may non discover this option if your theme doesn't support image filters.
Cover Paradigm and Featured Image Best Practices
Now that y'all understand how to add a cover paradigm and how to add a featured paradigm in the WordPress Gutenberg cake editor let's take a wait at some best practices.
Featured Images
Featured images are popular when used by one or more of the following as mail service thumbnails or main article images:
- WordPress Blogs
- Online Magazines
- News Websites
- Entertainment Websites
Well-designed and attractive featured images will help drive readers to open the full article. They also work well for making your WordPress website look more than beautiful and interactive.
Cover Images
Cover images are a part of your article. They are used to divide sections and create headings. Adding cover images can make your article more visually entertaining and interactive.
The best way to employ comprehend images in the WordPress cake editor is as a graphic transition between sections inside a long article.
Embrace images are likewise more than unique than featured images in the fact that in that location is a full-width option available, and yous tin can add text and color overlay to the picture.
When yous employ the comprehend image function correctly, you can increase and improve user engagement on your posts and pages in WordPress.
I promise this article was helpful to you. At present you should have a better idea of the differences betwixt cover images and featured images in the WordPress block editor. Yous should also sympathize how to add together both easily.
Have you started using the new Cover block in Gutenberg yet? Have you constitute that when used, your manufactures get more appointment?
Source: https://www.greengeeks.com/tutorials/add-a-cover-image-or-a-featured-image-in-wordpress-gutenberg-block-editor/
0 Response to "How Do I Upload an Image to Wp Customify Theme"
แสดงความคิดเห็น